Info Blog News – Kali ini
Admin ingin bagikan Tips Cara Membuat Template Blogger dari Dasar. Tutorial
yang akan saya sampaikan ini adalah bagaimana struktur dasar template blogger
itu sih ? Sekalian tutorial ini sebagai bahan pembelajaran sekaligus pengetahuan
tentang bahasa pemograman ( kode script ) yang digunakan dalam membuat template
Blogger yang umum digunakan adalah CSS,HTML,Javascript,Jquery selanjutnya
pengembangan tergantung improvisasi dan inovasi dari Si pembuat Template.
Saya hanya memberikan
prinsip-prinsipnya saja. Hasilnya nanti adalah template yang sangat sederhana.
Mari mulai. Coba buka Edit HTML Template
Anda lalu hapus semua isinya. Copy dan Paste struktur berikut. ( jangan gunakan
template Anda yang sudah fix untuk pembelajaran…!!!! )
Catatan : Buat blog baru saja untuk metode awal
belajar membuat blog, kemudian isikan minimal 3 postingan ( terserah, copas
juga gak masalah ) karena ini hanya untuk pembelajaran saja.
Belajar Membuat Template Blogger - Go Widget
<?xml
version="1.0" encoding="UTF-8" ?>
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"
lang="en">
<head>
<meta
content='IE=EmulateIE7' http-equiv='X-UA-Compatible'/>
<b:if
cond='data:blog.isMobile'>
<meta
content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0'
name='viewport'/>
<b:else/>
<meta
content='width=1100' name='viewport'/>
</b:if>
<b:include
data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
<b:skin><![CDATA[/*
-----------------------------------------------
Blogger
Template belajar
Name : Template belajar
Designer:
nama anda
URL : www.nama-anda.com
-----------------------------------------------
*/
/*
Di sini tempat anda meletakkan kode CSS */
]]></b:skin>
</head>
<body>
<!--
ini kode judul blog -->
<b:section
class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget
id='Header1' locked='true' title='My Blog (Header)' type='Header'/>
</b:section>
<!--
judul blog berakhir di sini-->
<!--
ini kode untuk blog1 (posting blog, pst footer, dan komentar) -->
<b:section
class='main' id='main' showaddelement='no'>
<b:widget
id='Blog1' locked='true' title='Blog Posts' type='Blog'/>
</b:section>
<!--
blog1 berakhir di sini-->
<!--
ini kode Sidebar -->
<b:section
class='sidebar' id='sidebar' preferred='yes'>
<b:widget
id='Followers1' locked='false' title='Followers' type='Followers'/>
<b:widget
id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'/>
<b:widget
id='Profile1' locked='false' title='About Me' type='Profile'/>
</b:section>
<!--
sidebar berakhir di sini -->
<!--
ini kode Footer -->
<b:section
class='footer' id='footer'/>
<!--
footer berakhir di sini -->
</body>
</html>
Kodenya hanya akan tampak sederhana
sekarang coba Anda simpan template kemudian lihat hasilnya? Terlihat polos tanpa
adanya variasi apapun bukan? Bentuknyapun tidak terlihat seperti sebuah halaman
web pada umumnya. Agar letaknya teratur kita perlu mengaturnya melalui CSS.
Agar lebih mudah kita harus memasukkan bagian-bagian blog tersebut ke dalam
sebuah elemen ( div ). Maksudnya?
Misalnya saya akan
memasukkan footer blog ke dalam sebuah div dan div tersebut saya beri nama footer.
Maka saya tulis seperti berikut.
HTML - Go Widget
<div id='footer'>
<!-- ini kode Footer
-->
<b:section class='footer'
id='footer'/>
<!-- footer berakhir di
sini -->
</div>
Mudah bukan? Selanjutnya
perintahlah div tersebut ke kiri ke kanan, berwarna merah dan lain-lain.
Misalnya, #footer
{ width: 940px;}. Itu artinya saya memerintahkan div kaki agar
lebarnya 940px. Begitulah seterusnya. Masukkan bagian-bagian blog ke dalam div
atau dengan kata bungkuslah bagian-bagian blog tersebut.
Hasil
akhirnya seperti berikut.
HTML - Go Widget
<?xml
version="1.0" encoding="UTF-8" ?>
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"
lang="en">
<head>
<meta
content='IE=EmulateIE7' http-equiv='X-UA-Compatible'/>
<b:if
cond='data:blog.isMobile'>
<meta
content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0'
name='viewport'/>
<b:else/>
<meta
content='width=1100' name='viewport'/>
</b:if>
<b:include
data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
<b:skin><![CDATA[/*
-----------------------------------------------
Blogger
Template belajar
Name : Template belajar
Designer:
nama anda
URL : www.nama-anda.com
-----------------------------------------------
*/
/*
Di sini tempat anda meletakkan kode CSS */
]]></b:skin>
</head>
<body>
<!--
ini kode judul blog -->
<b:section
class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget
id='Header1' locked='true' title='My Blog (Header)' type='Header'/>
</b:section>
<!--
judul blog berakhir di sini-->
<!--
ini kode untuk blog1 (posting blog, pst footer, dan komentar) -->
<b:section
class='main' id='main' showaddelement='no'>
<b:widget
id='Blog1' locked='true' title='Blog Posts' type='Blog'/>
</b:section>
<!--
blog1 berakhir di sini-->
<!--
ini kode Sidebar -->
<b:section
class='sidebar' id='sidebar' preferred='yes'>
<b:widget
id='Followers1' locked='false' title='Followers' type='Followers'/>
<b:widget
id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'/>
<b:widget
id='Profile1' locked='false' title='About Me' type='Profile'/>
</b:section>
<!--
sidebar berakhir di sini -->
<!--
ini kode Footer -->
<div
id='footer'>
<b:section
class='footer' id='footer'/>
</div>
<!--
footer berakhir di sini -->
</body>
</html>
Jangan lupa letakkan kode
dibawah ini tepat dibawah kode >> /* Di sini tempat meletakkan kode CSS */.
CSS - Go Widget
/*
area tubuh atau body blog*/
#bungkus
{
padding:
0;
width:
980px;
margin:0
auto;
}
/*
area Kepala atau header blog*/
#kepala
{
width:
980px;
height:
111px;
position:
relative;
margin:
0;
padding:
0;
}
/*
area halaman posting blog*/
#posting{
float:
left;
width:
660px;
}
/*
area Sidebar atau tempat widget sebelah kanan blog anda*/
#bilah-sisi
{
float:
right;
width:
320px;
}
/*
area Kaki atau footer blog */
#kaki
{ width: 940px; margin: 0 10px; padding: 20px 10px;}
/*
Clearing element */
.clear
{ position: relative; clear: both; height: 0; line-height: 0; margin: 0;
padding: 0; border: 0; font-size: 1px; }
Simpan Template lalu lihat
hasilnya. Template yang sangat-sangat sederhana buatan Anda sudah jadi. Namun
bentuknya masih sangat sederhana sekali…. Ya namanya juga belajar dasar kan ! Anda bisa lakukan
pengembangan desain template ini menjadi template Responsive.
Cara Membuat Design Template Responsive Sendiri di Blog – Bagaiamna cara membuat template menjadi responsive ? Pada dasarnya membuat design blog menjadi responsive sangatlah mudah, kita hanya perlu mengubah satuan pixel menjadi satuan persen serta memanfaatkan media queris , disinii ada 3 cara untuk mengubah template blog anda menjadi responsive , cara ini bisa menjadi alternative yang efisien yang bisa dilakukan jika template yang kita miliki belum responsife atau kita ingin mengubah atau memodifikasinya menjadi template responsive.
Berikut Cara Membuat Design Template Responsive Sendiri di Blog
1. Pertama pasang dulu meta tag dibawah ini diatas kode </head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Perhatian MS Internet explorer versi 8 dan yang lebih rendah tidak support tag di atas, tapi tenang aja anda bisa menggunakan bantuan respond.js maupun media-queries.js di IE dengan meta tag berikut ini :
2. Menentukan Struktur HTML
Untuk viewport berukuran 700 pixel atau kurang, tentukan ukuran content dan sidebar keukuran auto width dan disable float sehingga akan tampil sejajar kebawah mengikuti lebar layar
Contoh diatas adalah dasar dari desain responsive dan bertujuan untuk memberikan tampilan yang sesuai dengan setiap ukuran viewport atau devicenya, anda bisa saja menambahkan query yang menurut Anda lebih pas. Setelah itu silahkan lihat desain responsive di Handphone,tablet dsb.
Cara Membuat Design Template
Responsive Sendiri di Blog
Cara Membuat Design Template Responsive Sendiri di Blog – Bagaiamna cara membuat template menjadi responsive ? Pada dasarnya membuat design blog menjadi responsive sangatlah mudah, kita hanya perlu mengubah satuan pixel menjadi satuan persen serta memanfaatkan media queris , disinii ada 3 cara untuk mengubah template blog anda menjadi responsive , cara ini bisa menjadi alternative yang efisien yang bisa dilakukan jika template yang kita miliki belum responsife atau kita ingin mengubah atau memodifikasinya menjadi template responsive.
Berikut Cara Membuat Design Template Responsive Sendiri di Blog
1. Pertama pasang dulu meta tag dibawah ini diatas kode </head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Perhatian MS Internet explorer versi 8 dan yang lebih rendah tidak support tag di atas, tapi tenang aja anda bisa menggunakan bantuan respond.js maupun media-queries.js di IE dengan meta tag berikut ini :
<!--[if
lt IE 9]>
<script
src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->
2. Menentukan Struktur HTML
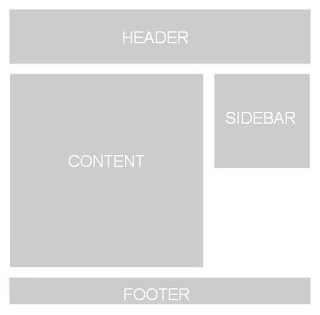
Pada langkah ke 2 ini saya
membuat struktur html dengan header, content, sidebar dan footer. Untuk header
saya memberikan tinggi 200 pixel,
untuk content saya memberikan lebar 660 pixel dan untuk sidebar saya memberikan
lebar 300 pixel sehingga lebar keseluruhan
adalah 960 pixel.
3. Membuat Media Query
CSS3 adalah trik untuk
membuat desain web yang responsif. Dalam CSS3 untuk membuat trik ini sama
halnya seperti di dalam pemrograman dengan membuat suatu kondisi (if), dimana
CSS3 memberikan kondisi bagaimana browser harus merender halaman untuk viewport
yang telah di set lebarnya. Contoh trik CSS3 dibawah adalah untuk lebar
viewport khusus berukuran 980 pixel
atau dibawahnya. Pada dasarnya untuk trik ini kita membuat semua lebar
container html seperti header, content dan yang lainnya kedalam nilai
prosentase, sehingga halaman html flexible mengikuti layar browser.
/* Jika ukuran 980px atau kurang*/
@media screen and (max-width:980px) {
#pagewarp {
width:96%;
}
#content{
width:66%;
}
#sidebar{
width:30%;
}
}
Untuk viewport berukuran 700 pixel atau kurang, tentukan ukuran content dan sidebar keukuran auto width dan disable float sehingga akan tampil sejajar kebawah mengikuti lebar layar
/* Jika ukuran 700px atau kurang*/
@media screen and (max-width:700px) {
#content{
width:auto;
float:none;
}
#sidebar{
width:auto;
float:none;
}
}
Untuk viewport berukuran 480
pixel atau kurang seperti ukuran-ukuran perangkat
handphone, sembunyikan sidebar dan set
ukuran tinggi header menjadi auto
/* Jika ukuran 480px atau kurang*/
@media screen and (max-width:700px) {
#header{
height:auto;
}
#sidebar{
display:none;
}
}
Contoh diatas adalah dasar dari desain responsive dan bertujuan untuk memberikan tampilan yang sesuai dengan setiap ukuran viewport atau devicenya, anda bisa saja menambahkan query yang menurut Anda lebih pas. Setelah itu silahkan lihat desain responsive di Handphone,tablet dsb.
Selamat mencoba, semoga
bermanfaat.