InfoBlogNews - Salam Blogger, Kali ini saya akan berbagi widget Cara Membuat Kunci Artikel Sosial Media di Blogger . Banyak orang menggunakan situs jaringan sosial untuk meningkatkan Traffic Blognya? Semua Blogger profesional ataupun newbie masih sepenuhnya tergantung pada Lalu Lintas Sosial. Namun, hal ini sangat sulit untuk mendapatkan lalu lintas atau trafik dari sosial media dengan cepat. Meskipun, ada beberapa widget yang membantu untuk meningkatkan follower dari media sosial, tetapi itu tidak cukup. Untuk itu, saya ingin menyajikan widget Sosial Content Locker.
Social
Content Locker
Widget ini dirancang agar setiap pengunjung Blog Anda yang ingin membaca artikel yang dianggap menarik,relevan dan informatif di haruskan membuka widget Sosial Content Locker. Sebelum pengunjung membuka Sosial Content Locker maka artikel yang di inginkan tidak akan bisa terbuka atau dibaca.
Cara Install Widget Social
Content Locker di Blogger?
1. Masuk ke akun Blogger.com
Anda >> Template >> Edit
HTML >> Lanjutkan.
2. Cari kode </head>
dan paste kode dibawah ini atas kode </head>
<script
src='http://code.jquery.com/jquery-1.10.2.min.js' type='text/javascript'/>
<link
href='https://dl.dropboxusercontent.com/s/wty2pc0nbzhjewb/lockercss.css'
rel='stylesheet'/>
<script
src='http://dl.dropboxusercontent.com/s/p1zg8pbc9td0wgx/lock.js'
type='text/javascript'/>
<script
type='text/javascript'>
//<![CDATA[
jQuery(document).ready(function
($) {
$('#default-usage .to-lock').sociallocker({
buttons:
{order:["facebook-like","twitter-tweet","google-plus"]},
twitter: {url:"masukkan URL ID twitter Anda"},
facebook: {url:" masukkan URL ID facebook Anda"},
google: {url:"
masukkan URL ID google plus Anda"},
text: {
header: "Like us To Unlock This
Content",
message: "This content is locked.
Like us on Twitter, Facebook or Google plus to unlock it."
},
locker: {close: false, timer: 0,},
theme: "secrets"
});
});
//]]>
</script>
3. Setelah menyisipkan kode
lalu save template dan lanjutkan ke
langkah berikutnya.
Cara Tambah Konten Sosial Locker di Blogger:
Jika Anda ingin menambahkan widget Social Content Locker di artikel tertentu, maka ikuti petunjuk berikut. ( Ingat: langkah yang sama juga dapat digunakan pada Gadget Area ( add gadget pada layout atau menyimpannya pada template “ umumnya di bawah posting blog ).
1. Masuk ke Blogger >>
Entri Baru.
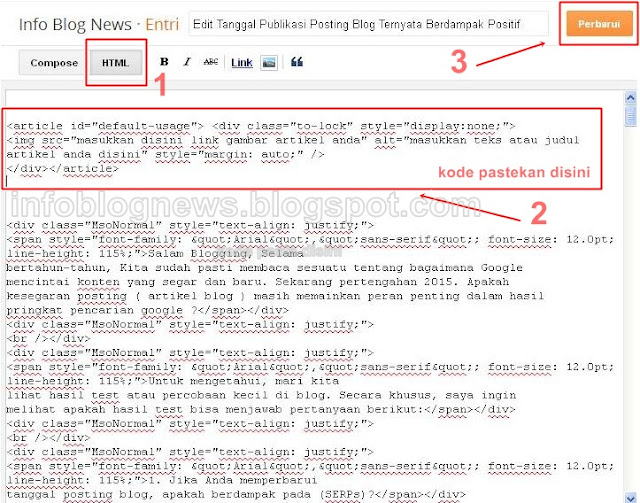
2. Pilih Tab HTML ( jangan
compose ) dari editor posting blogger dan paste kode berikut.
<article
id="default-usage"> <div class="to-lock"
style="display:none;">
<img src="masukkan
disini link gambar artikel anda" alt="masukkan teks atau judul
artikel anda disini" style="margin: auto;" />
</div></article>
3. Jika selesai publikasikan
Selesai
Semoga bermanfaat…