Info Blog News – Kali saya
akan membagikan bagaimana Cara Membuat Kotak Script HTML dan CSS di Posting
Blog terlihat profesional. Kebanyakan kotak kode script HTML atau CSS di buat
normal atau polos dan ada sedikit modifikasi warna. Namun kali ini saya akan
bagikan box dengan modifikasi seperti notepad atau buku folio bergaris. Jadi
dari sisi tampilan memang jauh lebih
keren dan profesional.
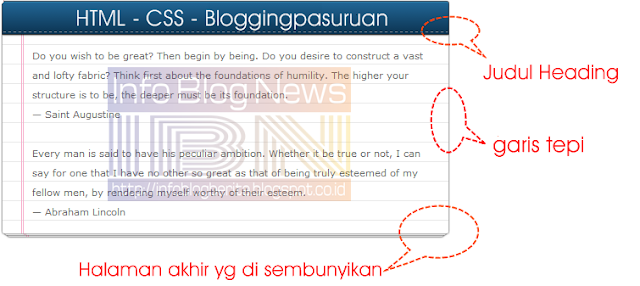
Jika Anda tertaik memasangnya di Blog Anda, silahkan ikuti tutorialnya dibawah ini, untuk PREVIEW-nya silahkan lihat langsung contohnya milik saya…
Cara Membuat Kotak Script
HTML dan CSS di Posting Blog
1. Silahkan masuk ke akun Blogger Anda
2. Pada Dashboard >> Templete >> Edit HTML
3. Cari kode berikut ini ]]></b:skin>
4. Letakkan kode dibawah ini
sebelum/di atas kode ]]></b:skin>
CSS - Info Blog News
body {
font: 12px/20px
'Lucida Grande', Verdana, sans-serif;
}
.notepad, .notepad:before, .notepad:after {
background-color: white;
background-image:
-webkit-linear-gradient(#f6abca 1px, transparent 1px),
-webkit-linear-gradient(#f6abca 1px, transparent 1px), -webkit-linear-
gradient(#e8e8e8 1px, transparent 1px);
background-image: -moz-linear-gradient(#f6abca 1px, transparent 1px),
-moz-linear-gradient(#f6abca 1px, transparent 1px), -moz-linear-gradient
(#e8e8e8 1px, transparent 1px);
background-image: -o-linear-gradient(#f6abca 1px, transparent 1px),
-o-linear-gradient(#f6abca 1px, transparent 1px), -o-linear-gradient(#e8e8e8
1px, transparent 1px);
background-image: linear-gradient(#f6abca 1px, transparent 1px),
linear-gradient(#f6abca 1px, transparent 1px), linear-gradient(#e8e8e8 1px,
transparent 1px);
background-size: 1px 1px, 1px 1px, 23px 23px;
background-repeat: repeat-y, repeat-y, repeat;
background-position: 22px 0, 24px 0, 0 50px;
border-radius:
2px;
-webkit-box-shadow: 0 0 0 1px rgba(0, 0, 0, 0.15), 0 0 4px rgba(0, 0, 0,
0.5);
box-shadow: 0 0
0 1px rgba(0, 0, 0, 0.15), 0 0 4px rgba(0, 0, 0, 0.5);
}
.notepad {
position:
relative;
margin: 5px
auto;
padding: 0 23px
14px 35px;
width: 300px;
line-height:
23px;
font-size:
11px;
color: #666;
}
.notepad p, .notepad blockquote {
margin-bottom:
23px;
}
.notepad :last-child {
margin-bottom:
0;
}
.notepad:before, .notepad:after {
content: '';
position:
absolute;
z-index: -1;
top: 100%;
left: 3px;
right: 3px;
margin-top:
-2px;
height: 4px;
background-size: 1px 1px, 1px 1px, 0 0;
}
.notepad:before {
z-index: -2;
left: 6px;
right: 6px;
height: 6px;
background-color: #eee;
}
.notepad-heading {
position:
relative;
margin: 0 -23px
14px -35px;
height: 38px;
background:
#14466a;
border-radius:
2px 2px 0 0;
background-image: -webkit-linear-gradient(top, #226797, #0c3452);
background-image: -moz-linear-gradient(top, #226797, #0c3452);
background-image: -o-linear-gradient(top, #226797, #0c3452);
background-image: linear-gradient(to bottom, #226797, #0c3452);
-webkit-box-shadow: inset 0 1px #2f81ad, 0 2px 1px rgba(0, 0, 0, 0.4), 0
0 0 1px rgba(0, 0, 0, 0.5), 0 1px black;
box-shadow:
inset 0 1px #2f81ad, 0 2px 1px rgba(0, 0, 0, 0.4), 0 0 0 1px rgba(0, 0, 0,
0.5), 0 1px black;
}
.notepad-heading > h2 {
line-height:
36px;
font-size:
14px;
color: white;
text-align:
center;
text-shadow: 0
-1px rgba(0, 0, 0, 0.7);
}
.notepad-heading:before, .notepad-heading:after {
content: '';
position:
absolute;
bottom: 2px;
left: 1px;
right: 1px;
height: 0;
border-top: 1px
dashed #617c90;
border-color:
rgba(255, 255, 255, 0.35);
}
.notepad-heading:after {
bottom: 3px;
border-color:
#071c2c;
border-color:
rgba(0, 0, 0, 0.5);
}
5. Save template
Penerapan pada posting Blog
1. Letakkan kode berikut
dibawah ini di dalam posting Blog Sobat, cara meletakkannya pada posisi HTML (
bukan compose ! )
HTML - Info Blog News
<div class="notepad">
<div class="notepad-heading">
<h2>HTML atau CCS - Info Blog News</h2>
</div>
<blockquote>Letakkan Teks Disini</blockquote>
2. Ganti “ HTML atau CCS – Info Blog News “ tag
judul dengan judul Anda.
3.Selesai…..
Jika Anda menyukai posting,
jangan lupa untuk berbagi dengan rekan,teman,sahabat Anda yang lain. Jika Anda
memiliki pertanyaan mengenai Cara Membuat Kotak Script HTML dan CSS di Posting
Blog. Jangan ragu untuk mengajukan pertanyaan….
Semoga bermanfaat..