Info Blog News - Sitemap Ini sangat
penting bagi publisher ( penerbit atau pemilik Blog ) untuk menyisipkan Sitemap
(Daftar Isi) di blog-nya agar terlihat lebih profesional. Pada dasarnya Sitemap
(Daftar isi) adalah tempat atau daftar isi dari blog Anda di mana semua posting
Anda diatur sesuai dengan type.
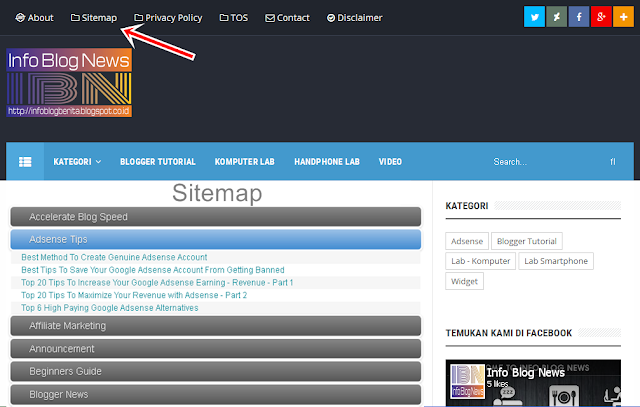
Preview sama seperti gambar di atas
Saya akan berbagi satu model SITEMAP atau daftar isi yang dimodifikasi sedemikian rupa agar tampak keren , profesional dan yang terpenting adalah responsive akan update secara otomatis sehingga Anda tidak perlu mengeditnya setiap kali Anda mempublikasikan posting baru.Ketika Anda mempublikasikan posting baru di blog Anda secara otomatis akan ditambahkan ke Tabel DAFTAR ISI ( Sitemap ). Dan widget SITEMAP akan menampilkan semua posting Anda diatur dengan baik di bawah kategori khusus ( LABEL).
Fitur:
1. Sitemap (Daftar Isi) update secara otomatis ketika Anda mempublikasikan posting
2. Ini akan secara otomatis
menandai posting terbaru ( new ) di sitemap (Daftar Isi)
3. Semua posting akan diatur
baik di bawah kategori atau (Label)
4. Memiliki tampilan yang
lebih keren dan baru dengan fitur dropdown
Widget ini dirancang dan
dioptimalkan dengan CSS dan Jquery sehingga terlihat benar-benar menarik. Jadi mari
kita mulai melihat tutorial dibawah ini.
Cara Membuat Sitemap Responsive di Blogger
1. Masuk ke Akun Blogger Anda
2. Masuk ke Blogger >>
Template >> Edit HTML >> Proses
3. Cari kode ]]></b:skin>
gunakan Ctrl + F ( tekan bersamaan )
4. Jika sudah ketemu,
letakkan kede di bawah ini di atas kode ]]></b:skin>
/*--------Info Blog News-----*/
.judul-label{
background-color:#E5ECF9;
font-weight:bold;
line-height:1.4em;
margin-bottom:5px;
overflow:hidden;
white-space:nowrap;
vertical-align: baseline;
margin: 0 2px;
outline: none;
cursor: pointer;
text-decoration: none;
font: 14px/100% Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
text-shadow: 0 1px 1px rgba(0,0,0,.3);
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
-moz-box-shadow: 1px 1px 4px #AAAAAA;
box-shadow: 0 1px 2px rgba(0,0,0,.2);
color: #e9e9e9;
border: 2px solid white !important;
background: #6e6e6e;
background: -webkit-gradient(linear, left top, left
bottom, from(#888), to(#575757));
background: -moz-linear-gradient(top, #888,
#575757);
filter:
progid:DXImageTransform.Microsoft.gradient(startColorstr='#888888',
endColorstr='#575757');
}
.data-list{
line-height:1.5em;
margin-left:5px;
margin-right:5px;
padding-left:15px;
padding-right:5px;
white-space:nowrap;
text-align:left;
font-family:"Arial",sans-serif;
font-size:12px;
}
.list-ganjil{
background-color:#F6F6F6;
}
.headactive{
color: #fef4e9;
border: 2px
solid white !important;
background:
#1C8DFF;
background:
-webkit-gradient(linear, left top, left bottom, from(#9dc2e7), to(#438cd2));
background:
-moz-linear-gradient(top, #9dc2e7, #438cd2);
filter:
progid:DXImageTransform.Microsoft.gradient(startColorstr='#9dc2e7',
endColorstr='#438cd2');
}
5. Tekan SAVE template
6 Masih dalam akun Blogger
Anda
7. Masuk ke Laman >> Laman
baru
8. Pada kotak klik pada HTML ( jangan compose ! )
9. Letakkan kode di bawah
ini didalamnya
<script
src="http://nurulimaminfo.googlecode.com/files/daftarisiv2-pack.js">
</script>
<script src="http://URL Blog Anda/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc">
</script>
<script type="text/javascript">
var accToc=true;
</script>
<script
src="http://deroc.googlecode.com/files/accordion-pack.js"
type="text/javascript">
</script>
Keterangan : Ganti yang
warna merah dengan URL Blog Anda
10. Tekan Publikasikan…. Selesai
Lihat hasilnya…… Jika ada
permasalahan seputar tutorial Cara Membuat Sitemap Responsive di Blogger
silahkan tinggalkan komentar di bawah ini. Jangan lupa share tutorial ini buat
sahabat dan teman teman Anda.
Semoga bermanfaat..