Info Blog News – Recent Post
adalah salah satu bentuk navigasi Blog
dan ini menjadi sangat penting jika widget yang kita buat dan kita desain tidak
hanya sangat menarik namun juga
responsive. Berikut ini saya akan
memberikan 5 style ( model ) widget Recent Post yang sangat merarik, keren juga
responsive.
Model #1
<script
style="text/javascript"
src="http://helplogger.googlecode.com/svn/trunk/helplogger/recentpoststhumbs.js"></script>
<script
style="text/javascript">
var posts_no = 5;
var showpoststhumbs = true;
var readmorelink = true;
var showcommentslink =
false;
var posts_date = true;
var post_summary = true;
var summary_chars = 70;
</script>
<script
src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script>
<a style="font-size:
9px; color: #CECECE; float: right; margin: 5px;" href="http://infoblogberita.blogspot.co.id/2015/10/5-widget-recent-post-responsive-blogger.html"
rel="nofollow">Recent Posts Widget</a>
<noscript>Your browser
does not support JavaScript!</noscript>
<link
href='http://fonts.googleapis.com/css?family=Ubuntu+Condensed' rel='stylesheet'
type='text/css' />
<style
type="text/css">
img.recent-post-thumb
{width:50px;height:50px;float:right;margin: 5px -5px 0px 0px; border-radius:
100%; padding: 3px;background: #fff}
.recent-posts-container
{font-family: 'Ubuntu Condensed', sans-serif; float: left;width:
100%;min-height: 55px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}
ul.recent-posts-container
{list-style-type: none; background: #fff;padding: 0px; }
ul.recent-posts-container
li:nth-child(1n+0) {background: #F49A9A; width: 100%}
ul.recent-posts-container
li:nth-child(2n+0) {background: #FCD092; width: 95%}
ul.recent-posts-container
li:nth-child(3n+0) {background: #FFF59E; width: 90%;}
ul.recent-posts-container
li:nth-child(4n+0) {background: #E1EFA0; width: 85%;}
ul.recent-posts-container
li:nth-child(5n+0) {background: #B1DAEF; width: 80%;}
ul.recent-posts-container li
{padding:5px 10px;min-height:50px; list-style-type: none; margin: 0px 5px -5px
5px; color: #777;}
.recent-posts-container a {
text-decoration:none; }
.recent-posts-container
a:hover { color: #222;}
.post-date {color:#e0c0c6;
font-size: 11px; }
.recent-post-title a
{font-size: 14px;color: #444; font-weight: bold;}
.recent-post-title {padding:
6px 0px;}
.recent-posts-details a{
color: #222;}
.recent-posts-details
{padding: 5px 0px 5px; }
</style>
Model #2
<div
class="recentpoststyle">
<script
src="http://helplogger.googlecode.com/svn/trunk/helplogger/recentposts.js"></script>
<script>
var posts_no = 5;var posts_date
= true;var post_summary = true;var summary_chars = 80;</script>
<script
src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestposts">
</script><a
style="font-size: 9px; color: #CECECE; float: right; margin: 5px;" href="http://infoblogberita.blogspot.co.id/2015/10/5-widget-recent-post-responsive-blogger.html"
rel="nofollow">Recent Posts Widget</a>
<noscript>Your browser
does not support JavaScript!</noscript>
<style
type="text/css">
.recentpoststyle
{counter-reset: countposts;list-style-type: none;}
.recentpoststyle a
{text-decoration: none; color: #49A8D1;}
.recentpoststyle a:hover
{color: #000;}
.recentpoststyle li:before
{content: counter(countposts,decimal);counter-increment: countposts;float:
left;z-index: 2;position:relative;font-size: 20px;font-weight: bold;color:
#fff;background: #69B7E2; margin: 15px 5px 0px -6px; padding: 0px 10px;
border-radius: 100%;}
li.recent-post-title {
padding: 5px 0px;}
.recent-post-title {
font-family: "Avant Garde",Avantgarde,"Century Gothic",CenturyGothic,AppleGothic,sans-serif;}
.recent-post-title a {color:
#444;font-size: 13px; text-decoration: none; padding: 2px; font-weight: bold;}
.post-date {padding: 5px 2px
5px 30px; font-size: 11px; color: #999; margin-bottom: 5px;}
.recent-post-summ {
border-left: 1px solid #69B7E2; color: #777; padding: 0px 5px 0px 20px;
margin-left: 11px; font-family: Garamond,Baskerville,"Baskerville Old
Face","Hoefler Text","Times New Roman",serif;
font-size: 15px;}
</style></div>
Model #3
<script
style="text/javascript" src="http://helplogger.googlecode.com/svn/trunk/helplogger/recentpoststhumbs.js"></script>
<script
style="text/javascript">
var posts_no = 5;
var showpoststhumbs = true;
var readmorelink = true;
var showcommentslink = true;
var posts_date = true;
var post_summary = true;
var summary_chars =
70;</script>
<script
src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script>
<a style="font-size:
9px; color: #CECECE; float: right; margin: 5px;" href="http://infoblogberita.blogspot.co.id/2015/10/5-widget-recent-post-responsive-blogger.html"
rel="nofollow">Recent Posts Widget</a>
<noscript>Your browser
does not support JavaScript!</noscript>
<link
href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet'
type='text/css'/>
<style
type="text/css">
img.recent-post-thumb
{padding:2px;width:65px;height:65px;float:left;margin: 0px 10px 10px;
background: #fff; border: 1px solid #69B7E2;}
.recent-posts-container
{font-family: 'Oswald', sans-serif;
float: left;width: 100%;min-height: 70px;margin: 5px 0px 5px
0px;padding: 0;font-size:12px;}
ul.recent-posts-container li
{position:relative;padding:5px 0px;min-height:65px; list-style-type: none;
margin-bottom: 5px;}
ul.recent-posts-container
{counter-reset: countposts;list-style-type: none;}
ul.recent-posts-container
li:before {content: counter(countposts,decimal);counter-increment:
countposts;z-index: 2;position:absolute; left: 15px; font-size:
13px;font-weight: bold;color: #fff;background: #69B7E2;padding: 4px 10px;
border-radius: 100%;}
.recent-posts-container a {
text-decoration:none; }
.recent-post-title a
{font-size: 13px; text-transform: uppercase; color: #2aace3;}
.recent-posts-details
{margin: 5px 0px 0px 92px; }
.recent-posts-details a{
color: #777;}
</style>
Model #4
<script
style="text/javascript"
src="http://helplogger.googlecode.com/svn/trunk/helplogger/recentposts2.js"></script>
<script
style="text/javascript">
var posts_no = 5;
var showpoststhumbs = false;
var readmorelink = true;
var showcommentslink = true;
var posts_date = true;
</script>
<script
src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script>
<a style="font-size:
9px; color: #CECECE; float: right; margin: 5px;" href="http://infoblogberita.blogspot.co.id/2015/10/5-widget-recent-post-responsive-blogger.html">Recent
Posts Widget</a>
<noscript>Your browser
does not support JavaScript!</noscript>
<link
href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet'
type='text/css'/>
<style
type="text/css">
img.recent-post-thumb
{padding: 2px; width:35px;height:35px;float:right;margin: -14px 0px 0px 5px;
border: 1px solid #cea5ac; border-radius: 10%;}
.recent-posts-container
{font-family: 'Oswald', sans-serif;
float: left;width: 100%;min-height: 70px;margin: 5px 0px 5px
0px;padding: 0;font-size:12px;}
ul.recent-posts-container li
{position:relative;padding:5px 0px;min-height:65px; list-style-type: none;
margin: 0px 10px 5px 35px;}
ul.recent-posts-container
{counter-reset: countposts;list-style-type: none;}
ul.recent-posts-container
li:before {content: counter(countposts,decimal);counter-increment:
countposts;z-index: 2;position:absolute; left: 5px; font-size: 16px;color:
#4D4D4D;background: #F7F7F7;padding: 9px 14px; border: 1px solid #efefef;}
.recent-posts-container a {
text-decoration:none; }
.recent-posts-container
a:hover{color: #4DACE3;}
.post-date {color:#e0c0c6;
font-size: 11px; }
.recent-post-title a
{font-size: 13px; text-transform: uppercase; color: #5C4D4D;}
.recent-post-title { margin:
5px 0px; }
.recent-posts-details
{border-top: 4px solid #AC707A; margin-top: 5px; padding-top: 5px;}
.recent-posts-details a{
color: #888;}
a.readmorelink {color:
#4DACE3;}
</style>
Model #5
<script
style="text/javascript"
src="https://helplogger.googlecode.com/svn/trunk/helplogger/recentposts2.js"></script>
<script
style="text/javascript">
var posts_no = 5;
var showpoststhumbs = true;
var readmorelink = true;
var showcommentslink = true;
var posts_date = true;
</script>
<script
src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"
rel="nofollow"></script>
<a style="font-size:
9px; color: #CECECE; float: right; margin: 5px;" href="http://infoblogberita.blogspot.co.id/2015/10/5-widget-recent-post-responsive-blogger.html"
rel="nofollow">Recent Posts Widget</a>
<noscript>Your browser
does not support JavaScript!</noscript>
<link
href='http://fonts.googleapis.com/css?family=Lobster|Gloria+Hallelujah'
rel='stylesheet' type='text/css' />
<style
type="text/css">
img.recent-post-thumb {width:50px;height:50px;float:right;margin:
-4px -35px 0px 0px; border: 4px solid #FCD6CB; border-radius: 100%;}
.recent-posts-container
{font-family: 'Gloria Hallelujah', cursive;
float: left;width: 100%;min-height: 55px;margin: 5px 0px 5px
0px;padding: 0;font-size:12px;}
ul.recent-posts-container
{counter-reset: countposts;list-style-type: none; background: #fff; }
ul.recent-posts-container
li:before {content: counter(countposts,decimal);counter-increment:
countposts;z-index: 2;position:absolute; left: -20px; font-size: 16px;color:
#616662;background: #FCD6CB;padding: 9px 14px; border-radius: 100%; margin-top:
15px;}
ul.recent-posts-container li
{position:relative;padding:5px 0px;min-height:50px; list-style-type: none;
margin: -2px 5px 5px 5px; border-top:
2px solid #FCD6CB;}
ul.recent-posts-container
{border: 2px solid #FCD6CB; }
.recent-posts-container a {
text-decoration:none; }
.recent-posts-container
a:hover { color: #222;}
.post-date {color:#e0c0c6;
font-size: 11px; }
.recent-post-title a
{font-size: 14px;color: #616662;}
.recent-post-title {padding:
6px 0px;}
.recent-posts-details a{
color: #888;}
.recent-posts-details
{padding-bottom: 5px;}
a.readmorelink {color:
#4DACE3;}
</style>
CARA MENAMBAHKAN WIDGET
RECENT POST di BLOGGER
1. Masuk akun Blogger Anda
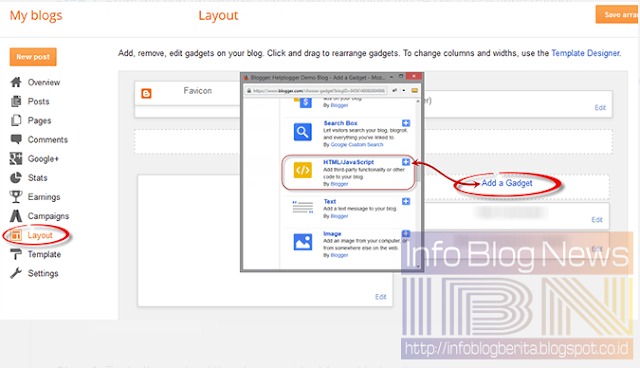
2. Pada Dasboard >> Tata Letak >> Add Gadget >> HTML/java script
3 Pastekan kode script widget yang anda sukai ( diatas ) pada kotak HTML/java script
4. Kemudian tekan Save…..Selesai…. Lihat hasilnya
4. Kemudian tekan Save…..Selesai…. Lihat hasilnya
Semoga bermanfaat..